We moved our blog to:
http://tabbles.net/blog
You can read this post here,
and subscribe to the RSS
________________________________________________________
Hello world.
this is a little illustrated story of how the Tabbles GUI evolved, from paper sketches to the latest version (1.3.10 RC1). For those who don't know, the Tabbles GUI is done using WPF and C# while the core logic is written in F# wherever possible (that excluding the GUI and those time when and old API had to be called in C).
In the beginning it was chaos.
Initially we had many different ideas, a lot of confusion in our heads and one goal: "be revolutionary user-friendly => be different from everything else".
This is a very first mockup done by me on a cold scandinavian night in December 2008:
(Dec. 2008)
And at the same time we sketched a few crazy ideas on paper:(Dec. 2008)
One more mockup, done in another freezing scandinavian nuight, one month later:
(Jan. 2009)
Then came ZUI, direct manipulation, vector graphics and Utopia.
As we started, me and Maurizio we shared a common sense of frustration for the GUIs in general. Most of the software around looks indeed gray, square, boring and it gives the impression that not much happened since the early 90's. On top of it we were disgusted of how they file management hasn't evolved at all since Bill Gates wrote the FAT for the IBM-DOS 1.0 in 1976.
Those are the very first prototypes of Tabbles, which few people has seen (February 2009 until May 2009):
Those are the very first prototypes of Tabbles, which few people has seen (February 2009 until May 2009):
(Feb-March 2009)
At this point we were heavily focusing on ZUI, and vector graphics. Most of the graphics (including the button icons!) was vectorial and done in XAML. Why made that choice, is not 100% clear to us yet :-)
For sure it was painful: the easiest way was designing first Illustrator, then saving to XAML using the Mike Swanson's plugin (very friendly guy, excellent plugin) and then checking the result using kaxaml. Soon we hit the wall and realized we couldn't avoid using Microsoft Expression Blend 2 - not a bad tool itself, but we still needed whether Illustrator or Visual studio to do many different things. I guess we did some true pioneering there...
One of the features we were more proud of was the so called "butterfly" (which existed in 3 different shapes until the version 1.1.something and we plan to revive it as undisclosed point).
The purpose of the butterfly was to allow the user to perform operation directly on the object without going through a sub-menu (so called direct manipulation) or using the right-mouse button (widely criticised in the late 80's).
One of the first ones (from January 2009) looked pretty cartoonish:
In February the butterfly looked a lot like an atom (from Illustrator):
One of the features we were more proud of was the so called "butterfly" (which existed in 3 different shapes until the version 1.1.something and we plan to revive it as undisclosed point).
The purpose of the butterfly was to allow the user to perform operation directly on the object without going through a sub-menu (so called direct manipulation) or using the right-mouse button (widely criticised in the late 80's).
One of the first ones (from January 2009) looked pretty cartoonish:
In February the butterfly looked a lot like an atom (from Illustrator):
(Feb. 2009)
Uh, by the way, at that time we also had a temporary logo, we used it for a private beta (targeted to FFF = friends, family and fools) and it looked liked this:
(05 Apr. 2009)
...a few mockups later...
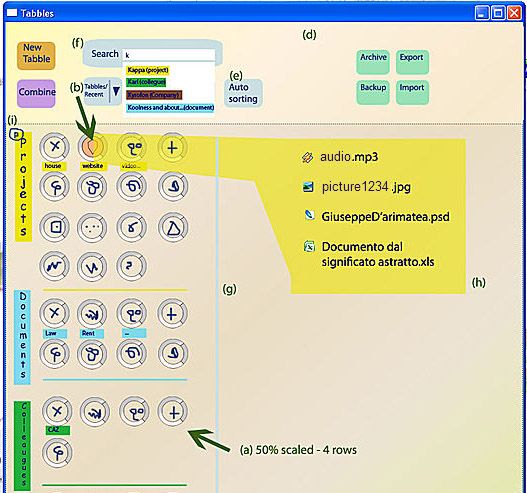
...Tabbles started to get its identity. While I'm writing this post, I'm looking at the app on my screen and you might say that the following shots do not look at all like what we have now. Well, it looks different but some key elements where there already: most of the icons with their minimalist design, the grey gradient, the zoom bar, the separation between tabbles level and file level. Plus all the main features such as the zooming+panning paradigm, which was pervasively deployed wherever possible.
Here is one out of many crazy mockups done in the first half of 2009:
This design never made it into development (thank GOD!) as its space-efficiency would have been extremely poor... apart of being plain ugly. This is what Tabbles looked like in those days:
(April 14)
(May 6-8)
Then a master jedi arrived and showed us the path to the Force.
I have a background as 3D graphician, sales/marketing guy as well as a degree in economics (which didnd't even hang on the wall...). Maurizio has an IT degree and learns programming languages in his spare time (last time I asked he mentioned he knows 20, that was a while ago). Both of us are able to mess around with photoshop: but messing around is one thing, designing a sleak GUI is another.
Being aware of our limits, at some point we asked my younger brother to help us finding a decent designer to design our homepage and to fine-tune our GUI. He initially babbled something like "yeah, hmm, you know...". After a couple of weeks he came out with a statement that sounded like "well, if you want I can get you the best guy in town, but it won't be cheap...". The town was Rome, and the guy was Marco Marini.
Marco lives on a space-ship and he typically hangs around riding a flyng-dragon and wearing a shiny Mithril armor. We met him for the first in February 2009 and showed him what we had at that point. It took him a while to send us a couple of mockups as while he was working for us (pennyless garage-based developers), he was also working - among the others - on the rai.it website (the italian public tv website). He designed our homepage, our logos and re-designed our GUI.
In May we received the first mockups from him of the redesigned GUI....for the next few weeks we simply couldn't stop drooling :
[since we're 3 nice guys investing their own money (!) we got a very friendly price (which I was kindly asked not to disclose) :-) ]
This major upwards shift in the GUI did obviously push us towards new directions. Me and Maurizio would have never been able to produce graphics with this level of care... The new mockup had beautiful 3D effects everywhere, neat shadows, rounded shapes and reflections, definitely a few meters above the best mockups we did ourselves.
The challenge was now going from .psd to WPF!
Plus, the mockups were based on an early version of Tabbles, as things evolved (and they did pretty quickly) most of the buttons in the mockup were doomed to oblivion...
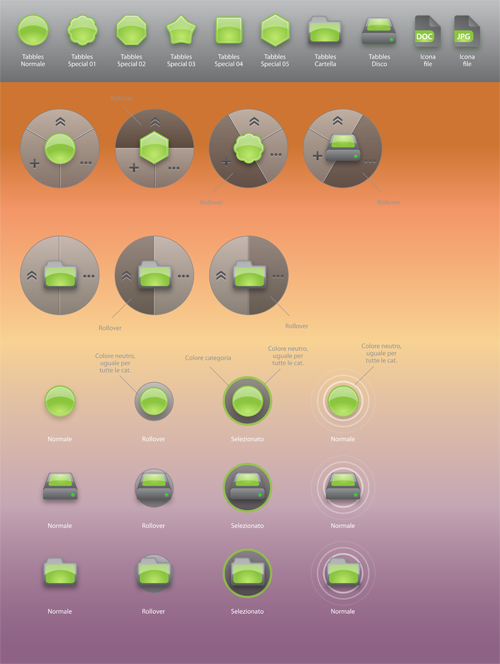
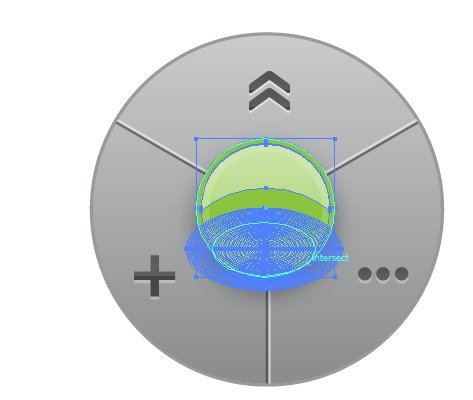
Let's start with the basic: the new tabble + butterfly in illustrator looked like this:
And obviously the XAML that came out of this monster wasn't exactly what Expression blend and Visual Studio were expecting to get... It had to be redone as most of the stuff we got.
But of course we knew that things weren't supposed to be easy and we didn't even consider giving up on the GUI! :-)
Therefore, The next versions of Tabbles looked like this:
1st of August: release-time
Surprisingly for everybody (that is: we, ourselves and us), we made it and released the 1.0 roughly when we scheduled it 1 year earlier, long before the first lines of code were written. Of course 2/3 of the features were missing and the 1/3 that was there would crash as only you'd look at it a bit too intensely... but hey, if Microsoft can do it, why can't we? :-)
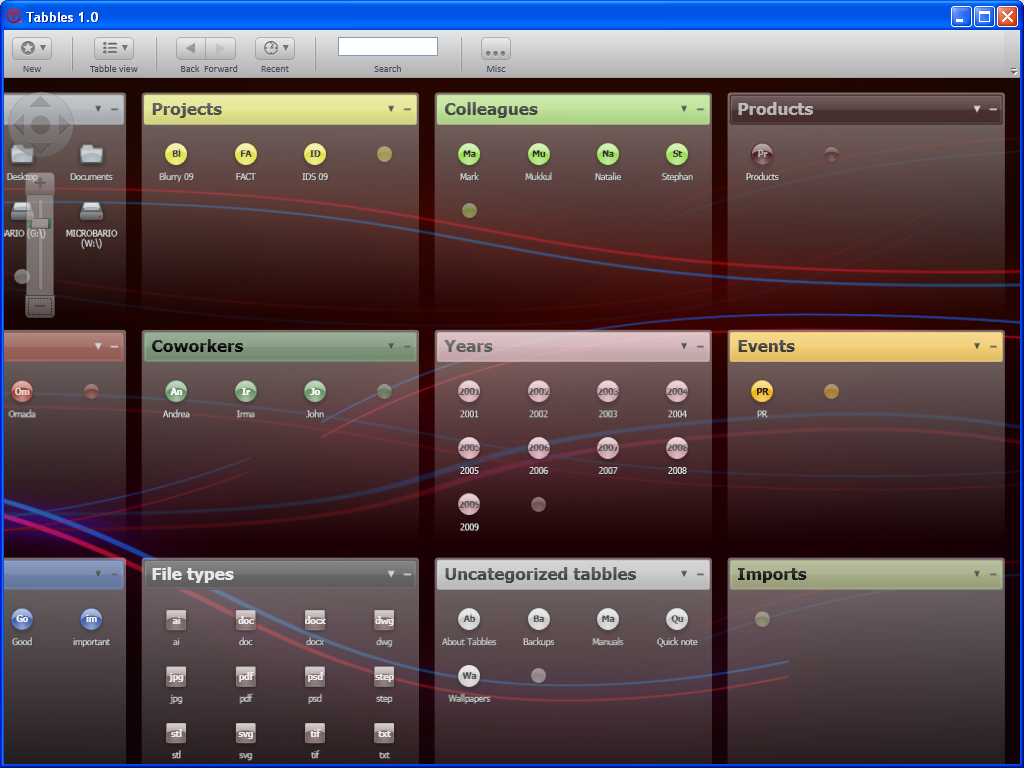
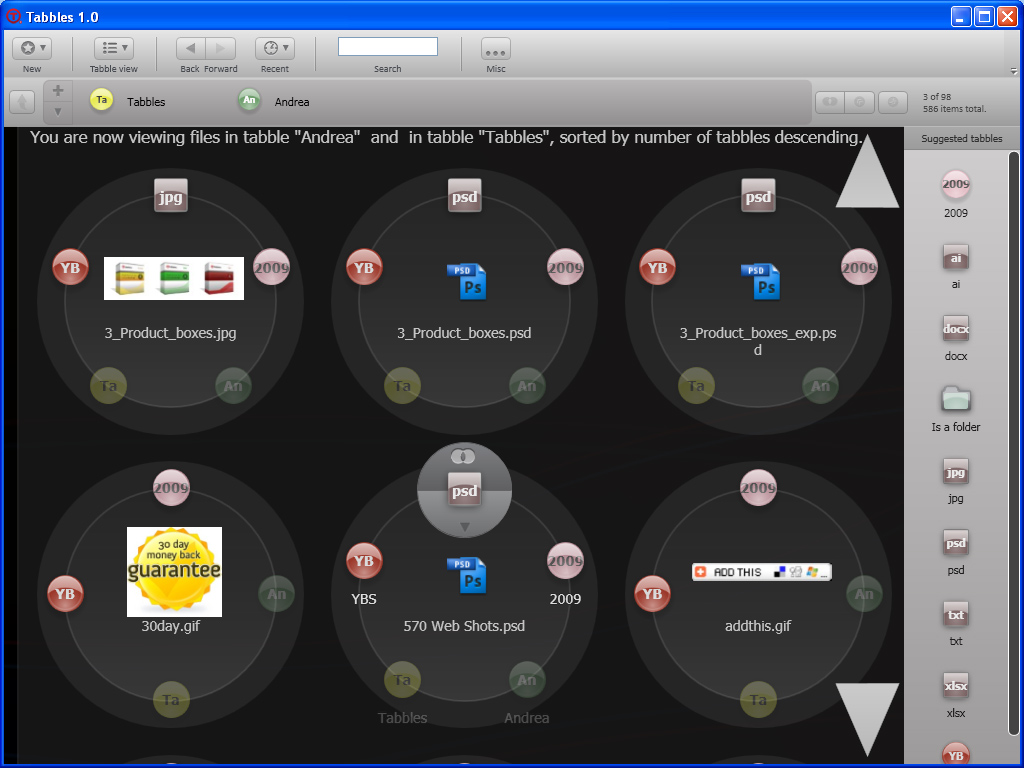
The shots of the 1.0 version are still on our website in the screenshots page and the videos are on youtube. Anyway this is what the 1.0 looked like:
Being aware of our limits, at some point we asked my younger brother to help us finding a decent designer to design our homepage and to fine-tune our GUI. He initially babbled something like "yeah, hmm, you know...". After a couple of weeks he came out with a statement that sounded like "well, if you want I can get you the best guy in town, but it won't be cheap...". The town was Rome, and the guy was Marco Marini.
Marco lives on a space-ship and he typically hangs around riding a flyng-dragon and wearing a shiny Mithril armor. We met him for the first in February 2009 and showed him what we had at that point. It took him a while to send us a couple of mockups as while he was working for us (pennyless garage-based developers), he was also working - among the others - on the rai.it website (the italian public tv website). He designed our homepage, our logos and re-designed our GUI.
In May we received the first mockups from him of the redesigned GUI....for the next few weeks we simply couldn't stop drooling :
(The mockups were delivered on 05-07 May 09)
[since we're 3 nice guys investing their own money (!) we got a very friendly price (which I was kindly asked not to disclose) :-) ]
This major upwards shift in the GUI did obviously push us towards new directions. Me and Maurizio would have never been able to produce graphics with this level of care... The new mockup had beautiful 3D effects everywhere, neat shadows, rounded shapes and reflections, definitely a few meters above the best mockups we did ourselves.
The challenge was now going from .psd to WPF!
Plus, the mockups were based on an early version of Tabbles, as things evolved (and they did pretty quickly) most of the buttons in the mockup were doomed to oblivion...
Let's start with the basic: the new tabble + butterfly in illustrator looked like this:
And obviously the XAML that came out of this monster wasn't exactly what Expression blend and Visual Studio were expecting to get... It had to be redone as most of the stuff we got.
But of course we knew that things weren't supposed to be easy and we didn't even consider giving up on the GUI! :-)
Therefore, The next versions of Tabbles looked like this:
(16 June 2009)
(23 July 2009)
1st of August: release-time
Surprisingly for everybody (that is: we, ourselves and us), we made it and released the 1.0 roughly when we scheduled it 1 year earlier, long before the first lines of code were written. Of course 2/3 of the features were missing and the 1/3 that was there would crash as only you'd look at it a bit too intensely... but hey, if Microsoft can do it, why can't we? :-)
The shots of the 1.0 version are still on our website in the screenshots page and the videos are on youtube. Anyway this is what the 1.0 looked like:
(The "ground floor"- 01 Aug 2009)
(The "files' floor"- 01 Aug 2009)
1.1.x -> 1.2.0 -> 1.3.0
Ok, if you look at the first versions of Tabbles, from February and then look at the screenshots up here, you'll probably say "that's quite an improvement!"... sure, but we didn't feel it was good enough.
Many people reported a steep learning curve, had issues with the zooming+panning and was complaining about the poor space efficiency.
We did at some point realize that most of the concepts we introduced in the Tabbles GUI, while sounding smart and correct on paper, where miles away from what the average windows user had learn since the Windows 95 took over the world.
These includes GUI functions as:
- Double click
- Right click opening a context menu
- Standard menu-bar (File, Edit, View, etc).
- Drag'n'drop
Now, did we need one year to find this out? Yes we did: not all we did was wrong and for everything that was indeed wrong we can proudly state that we found 700 things not put in a GUI, which is why I'm writing this post today.
Consequently, between the 1.1.x and the 1.2.0 we did hit on the steering wheel: the goal shifted from "be user-friendly in revolutionary way" to "be user-friendly in the Outlook way".
In November we locked ourselves into our cave and stayed hidden in there for a few weeks, coming out only time to time to show some prototypes to our beloved community.
Among the major improvements in this re-design round were the introduction of a traditional menu bar (you can't imagine how many people were begging for it!), a windowed layout for the file window (revolving a silly decision made long time before), the introduction of drag'n'drop pretty much everywhere, the long awaited explorer integration, a major clean-up of the windows and a much better use of the space with the newborn file window.
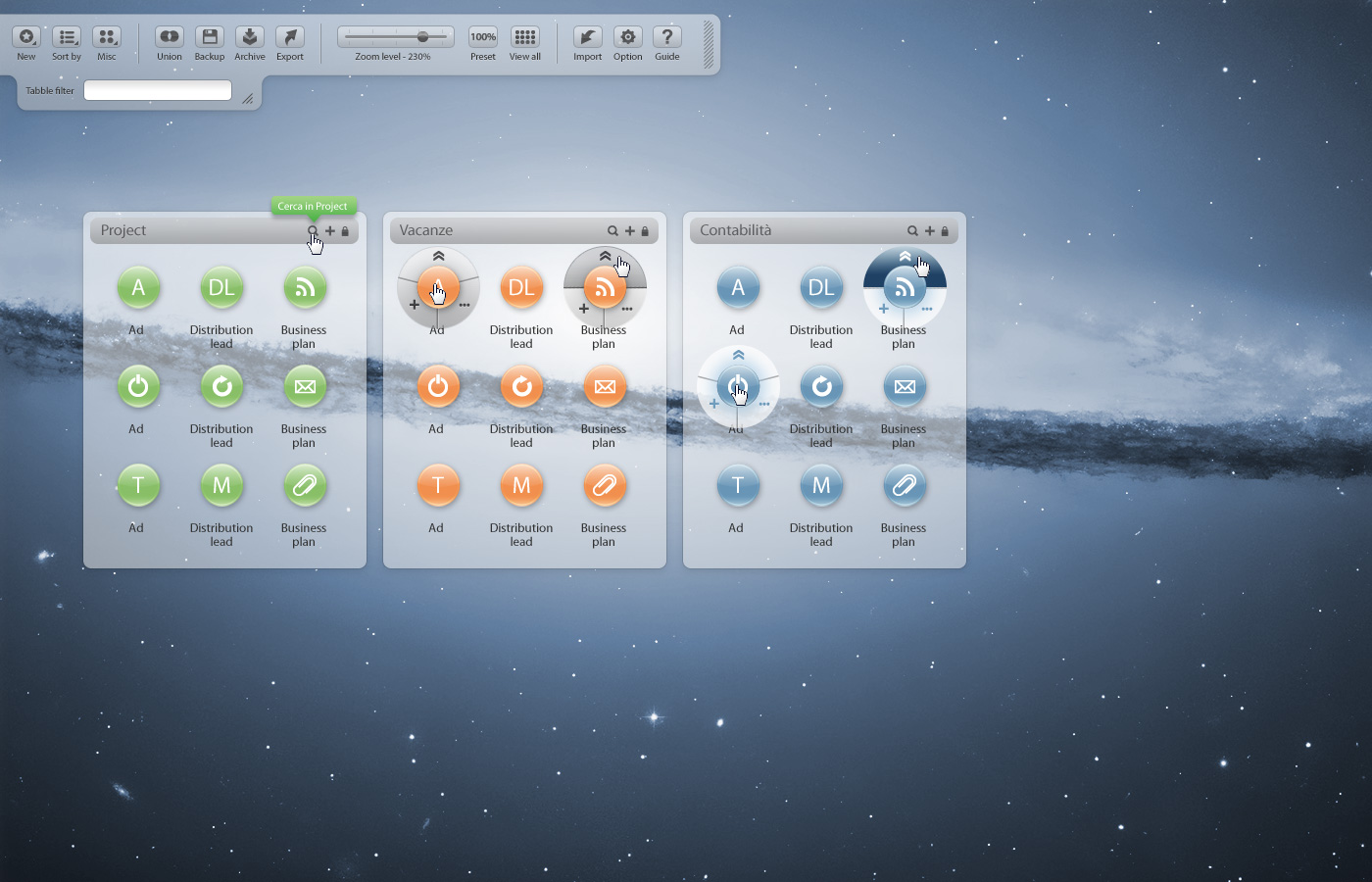
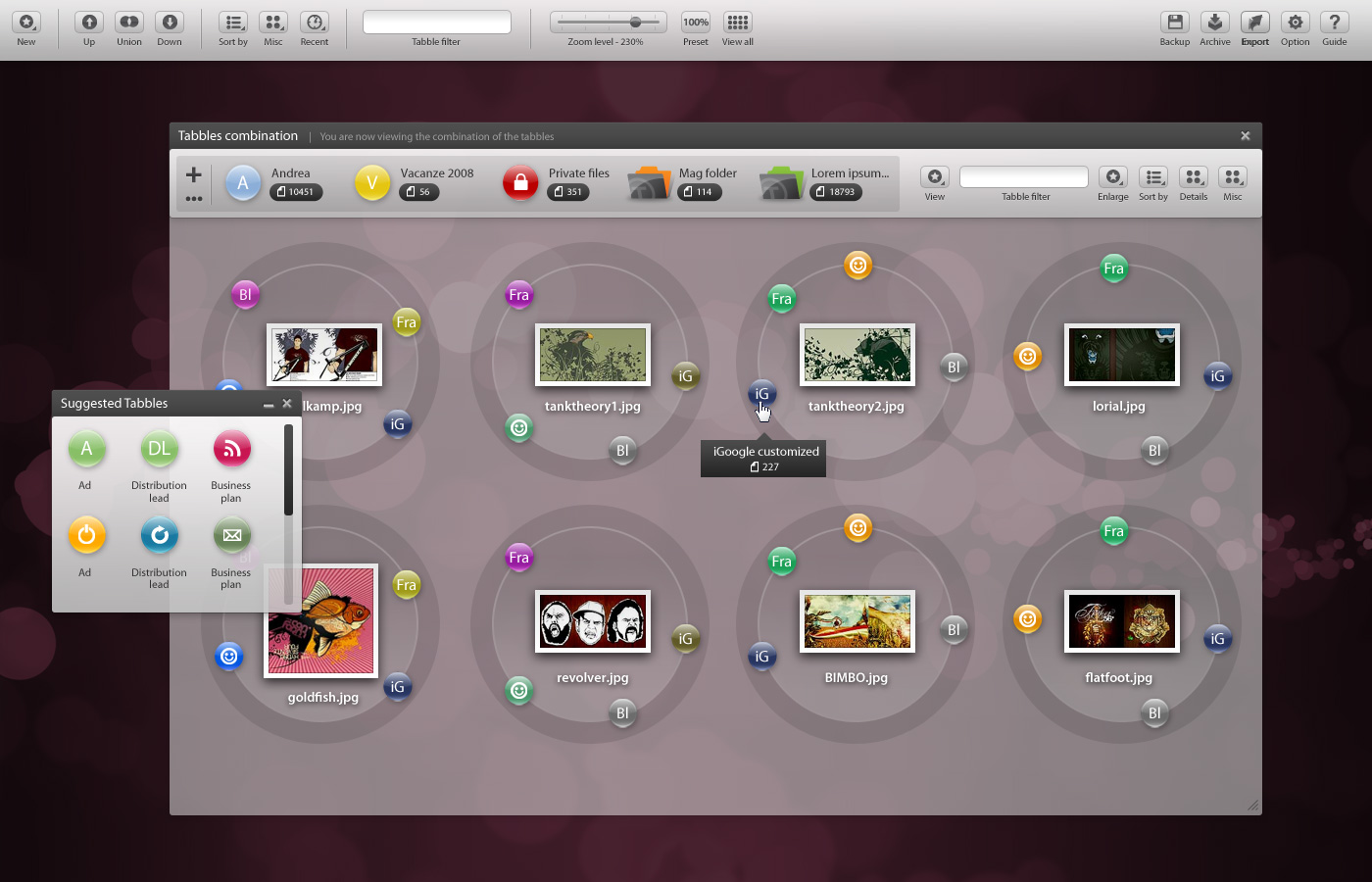
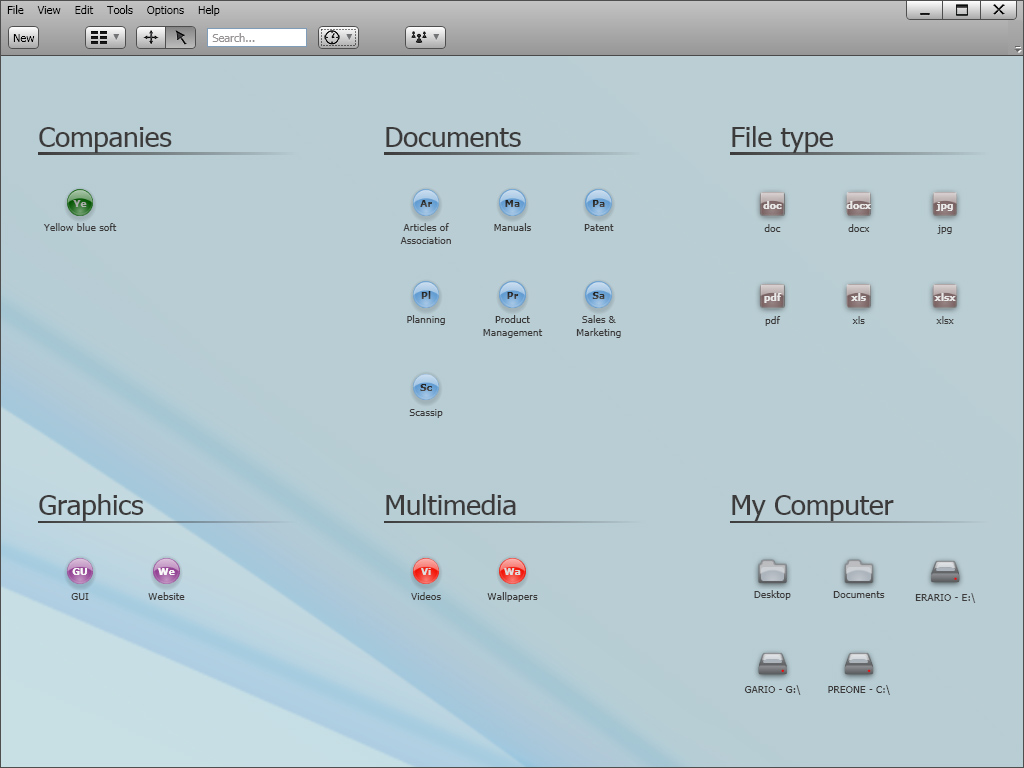
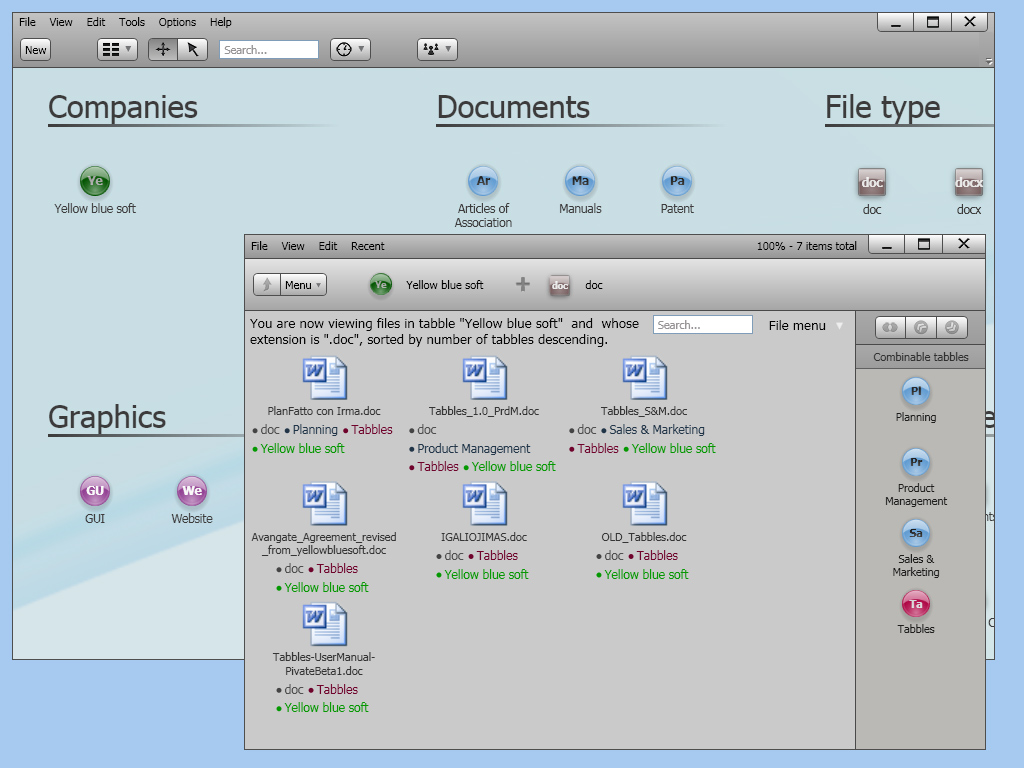
The 1.2.0 looked like this:
(11 Nov. 2009)
The 1.2.0 did finally look the way we wanted. Since then graphically not much has changed - the major change was the introduction of the auto-tagging rules (explained here and here) and therefore the correspondent button appeared.
While I'm writing this, we're at 1.3.10 RC1: we're working on an alternative view mode that doesn't require the user to zoom and pan. Else, we're keeping our beloved community informed using this forum post.
The story goes on here
Questions? Comments? They're all very welcome! This is us and this how you can contact us.
P.S.: Marco was kind enough to design a couple of decent logos for us :-)
.jpg)
.JPG)
.JPG)
.JPG)

.jpg)
.JPG)

.JPG)
.JPG)
.jpg)
.JPG)
.jpg)
.jpg)




.jpg)
.jpg)
.jpg)









Nessun commento:
Posta un commento
Nota. Solo i membri di questo blog possono postare un commento.